Welcome to week 6. This is our last as Juniors and the start of the project period. Today we kicked off what amounts to a 30 hour solo project.
We each got to choose and build whatever we want. The only limit is what we can achieve by tomorrow at 6:30 pm when we have to present our products to the rest of the class.
I have chosen to work on a 3D first-person maze game. The idea being to render a maze of any size and have the user attempt to work their way through it as if they were in the maze.
Highlights of the day:
- Yeoman
- Gulp
- Three.js
Yeoman
Yeoman is a scaffolding tool. In english, it is a software that sets up required development libraries and a directory structure for you to kickstart your project.
Being that we have only 30 hours to work on this project, I gave it a shot to set up an Angular project. I followed this guide by cohortmate, Wes Smith.
This seems to have saved me a lot of time as I could jump right into the 3D aspects of my project.
Gulp
Gulp is a build system similar to Grunt. It sets up your dependencies and autoinjects required include lines in your html, sets up package.json for server side dependencies, and bower.json for client side dependencies.
I gotta say it does speed things up, but this is the first time I have used it. I can see the power, but don’t really have time to check it out.
Three.js
Three.js is a 3D rendering library for Javascript. All I can say so far is wow! I remember tackling 3D in a graphics course 10 years and boy have we come a long way.
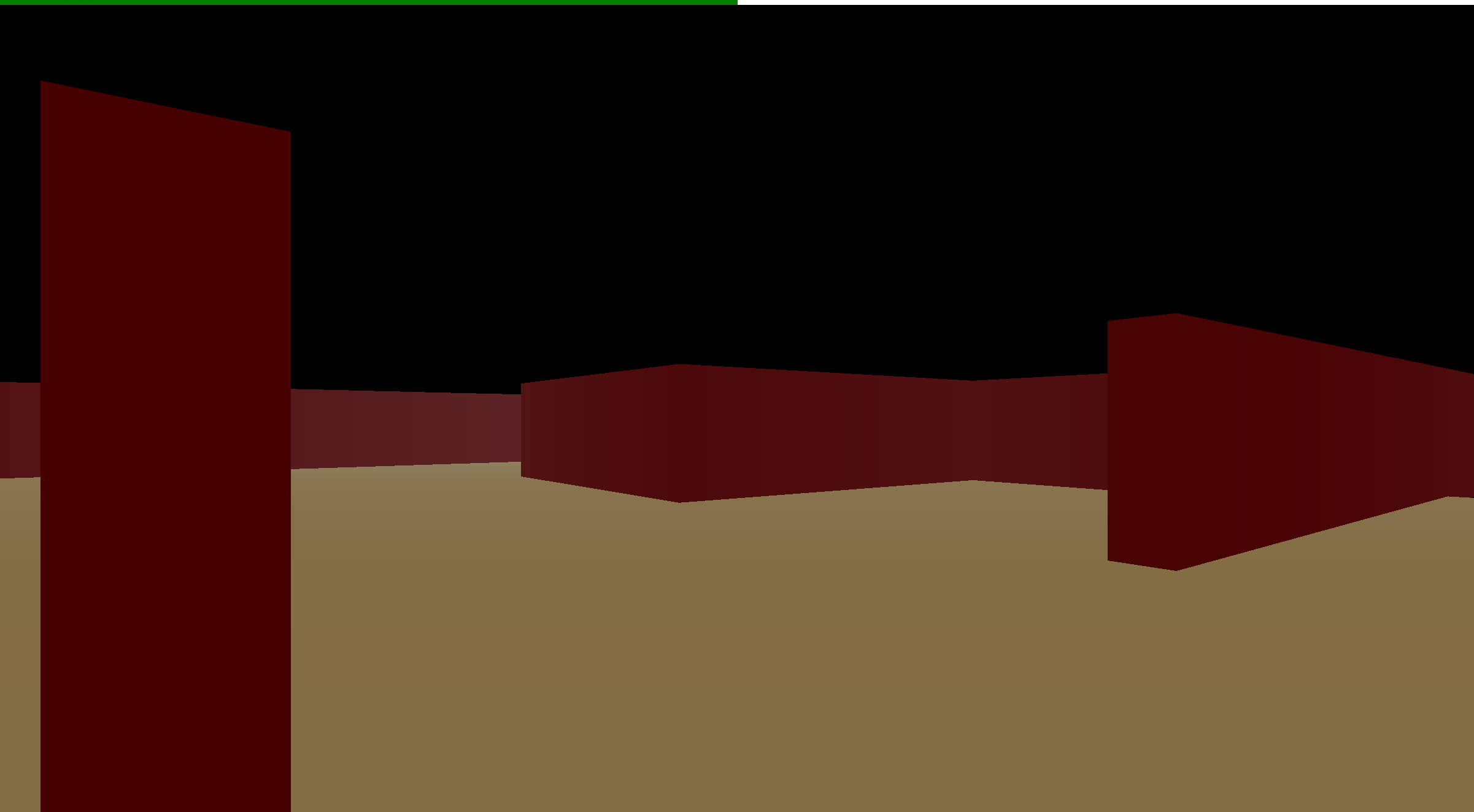
Here is a screen shot of what I have been able to produce in about 6ish hours of coding time.

Tonight, I will work on collision detection. Tomorrow, should be about figuring out just how many features I can add before presentation.
I’ll post the project once I am done.
Tweet Follow @zdlopez